Using Emmet with Sublime Text
Published
This post is archived and probably super out of date. Don’t say I didn’t warn you!
One of the biggest problems with hand-authoring HTML is the monotony of writing the common markup that surrounds content itself. While several templating languages exist to alleviate this issue, they introduce dependencies and abstractions that have a somewhat steep learning curve to master. Fortunately, a tool called Emmet walks the line between both manual and automated approaches—and has become one of the most useful additions to my workflow.
What is Emmet?
Emmet (previously known as Zen Coding) is a web-developer’s toolkit that can greatly improve your HTML & CSS workflow you can type CSS-like expressions that can be dynamically parsed, and produce output depending on what you type in the abbreviation. — Emmet Documentation
This means that by using Emmet we can:
- Type HTML and CSS using simple shortcuts
- Save time writing code
- Make life easier

Pretty useful, right? Let’s find out how to install it using Sublime Text.
Installing plugins
Sublime Text has an amazing add-on called Package Control that lets you find and install virtually any plug-in from within the application itself. The line of code to install Package Control changes with every release, so you’ll have to copy it directly from the offcial website.
Once you have the snippet for your version of Sublime, launch the program and show the Console (⌘+` on OS X). Paste the intended code, hit Enter, then watch Package Control install itself like magic.
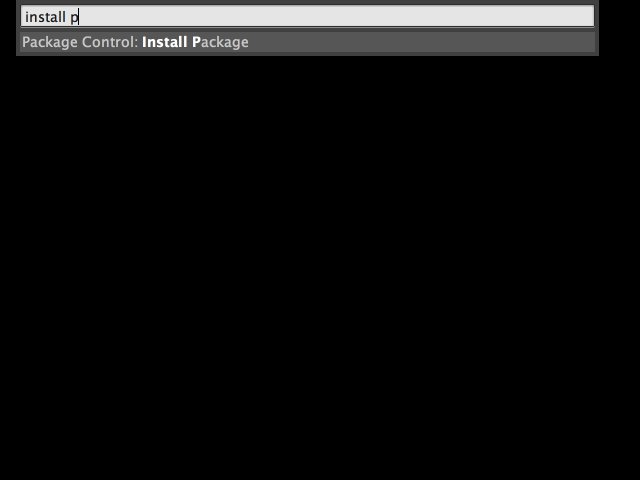
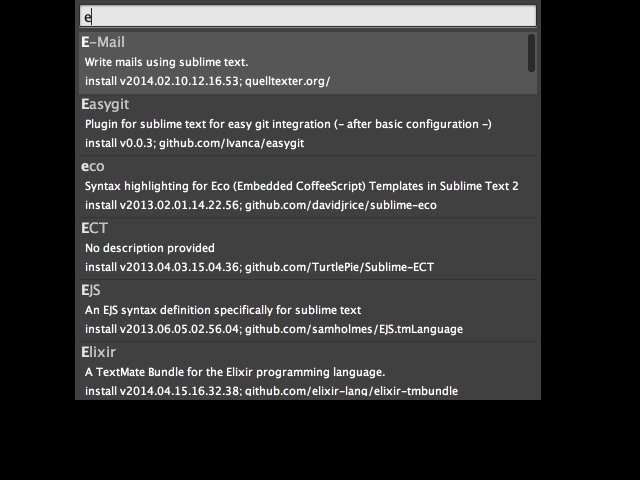
With Package Control installed, you can download additional plug-ins by opening the Command Palette (Shift+⌘+P on OS X) and typing “Install Package” and then submitting the top result. A similar menu opens next, revealing the list of packages available for installation. Type "Emmet" here and choose the top result.

Using Emmet
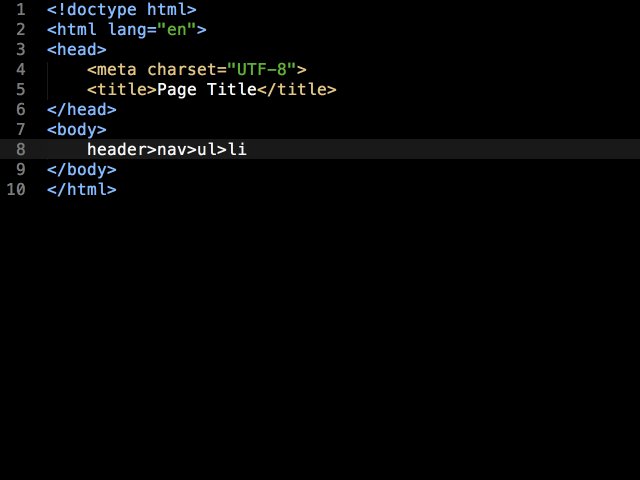
Now that we have Emmet installed, we can finally start having fun with some of its incredible shortcuts. The formula for using Emmet is very straightforward:
- Type a supported shortcut
- Press Tab
And that’s it! Check out some of the most useful shortcuts you can start using right now.
Getting better
If you’re like me, getting up to speed with new tools is an endless struggle. Fortunately, Emmet is completely optional once installed and you can ignore all of its features until you want to use them. This makes mastering Emmet as flexible as gradually adding shortcuts to your workflow when you need them. Start with the shorthand for a class or ID, for example, and then build up from there, learning more ambitious shortcuts along the way.
You can visit the official documentation to discover all of Emmet’s features, or if that isn’t your cup of tea, CSS-Tricks’ Chris Coyier has a sweet screencast covering the basics along with everything else you’ll need to know.